Tab Order Revamped
Back when I announced that Designer 8.2 and Acrobat 9 had shipped, I mentioned that there had been a “major tab ordering UI update”. The Team knew that something had to be done to address all the issues you had been experiencing (it follows that it was the most requested feature on my Designer 8.2 Featur-O-meter) and I think they really delivered!
Make it so
I think one of the most significant improvements to the functionality is that what you set in Designer is what you get in Acrobat. In the past, given certain circumstances, the order you set in Designer was not necessarily the order you would get in Acrobat. Designer 8.2 and Acrobat/Reader 9, together, fix that issue.
For example, this view shows the new Tab Order palette where tab order is set to “Automatic” which means the order depends largely on the visual placement of fields on the form, from left to right and top to bottom:

In this next view, I’ve simply moved the City field below the Country field. As you can see in the tab order list, City is now last in tab order simply because it’s positioned below the Country field (and it’s also highlighted in the list because I have it selected on the canvas):

Tab Order palette
The Tab Order palette is how you work with tab order in Designer 8.2. While there is still a “tab order mode”, you no longer (attempt to) set the order by entering tab order mode and clicking on fields on the canvas in the order you want tab order to be set. Instead, you do everything from the palette (sequence numbers are still displayed over the fields and you can still click on them to select their corresponding item in the tab order list within the Tab Order palette but the order itself is no longer set by clicking on the canvas).
Before we go any further, there’s some extra visual aids for tab order which you’ll want to turn-on (if anything, they’re really cool). In the “Tools menu > Options command > Tab Order tab”, set the “Display Additional Visual Aids for Tab Order” setting:
Now select the Tab Order palette (“Window menu > Tab Order command”) and you’ll automatically be entered into “tab order mode” (if not, click on the “Show Order” button on the palette):
Once this is done, set the order to “Custom” so that you can set the order you want.
To get a feel for what the order is (now that you’ve enabled the “additional visual aids”), you can simply mouse-over the fields on the canvas:

(In the above screen shot, my mouse is hovering over the City field.)
Setting the order
Using the object list in the Tab Order palette, the order can be set in many different ways:
- drag and drop the items in the list
- multi-select items in the list and drag & drop them
- make a selection and use the arrow buttons to move them around
- select one item and hit the F2 key to manually set its sequence number
- make a selection (either with the mouse or the keyboard) and change the order by holding the Control key while using the up/down arrow keys
- cut and paste a selection using the items in the palette menu
Form Fragments
The Tab Order feature also handles form fragments gracefully and treats them as “white blocks”. Following my address block example, if you make a fragment out of the City, State and Zip fields, that object is now treated as a single object. The tab order can’t be changed from the reference to the fragment (i.e. the tab order of the fields inside the fragment can’t be changed from the form that references the fragment) but it can be changed around it:

In order to change the tab order inside the fragment, you’ll need to edit the tab order in the fragment itself.
Text Objects
Finally, the revamped Tab Order feature is also capable of handling text objects. This comes in handy especially when you have a hyperlink somewhere in a text object and you want to control where, in the tabbing sequence, that focus jumps to the hyperlink and where it goes to afterward.
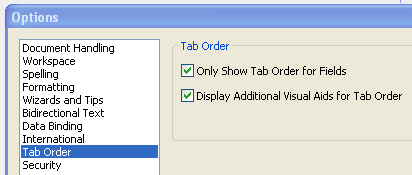
In order to set the tab order of a text object, you must uncheck the “Tools > Options > Tab Order > Only Show Tab Order for Fields” option in the Tab Order Properties Dialog (checked in the linked screenshot: you must uncheck it).
After applying the above setting, the Tab Order Palette will show all form objects, not just fields.
Apr 3, 2010 — Added “Text Objects” section
Posted by Stefan Cameron on September 22nd, 2008
Filed under Acrobat,Bugs,Designer,Form Fragments,Tutorials
Both comments and pings are currently closed.



Hello Stefan,
I’ve just recently upgraded my Web Premium package to CS4 and I was really looking forward to LiveCycle 8.2.1 mainly because of the new tab order feature. Well, it’s not all as I had hoped and here’s why:
Most of the dynamic forms I create are pretty advanced with scripting. One in particular I’m having trouble with has 80-112 fields on a page and is 4 pages long. Creating this form has been a battle for a number of reasons, writing Adobe’s version of JavaScript, the program crashing, and setting the tab order, being some. I first experienced LiveCycle 8.0, and was really looking forward to some of the new features with 8.2 (with Acrobat’s 9 release). I was also hoping that there would be less bugs in 8.2, but now I’m finding new bugs.
Working with so many fields on a page, setting the tab order is very important. I have subforms that are hidden, and based on the answer in one subform makes another subform appear, needing to tab to that field and continue regular sequence. Well, in order for that field to even show up in the Tab Order hierarchy, it has to be visible? Well, some are showing and some aren’t, hence one of the bugs.
So I’ve made all my hidden fields visible so I can set the tab order. I start moving fields around to create my custom tab order, and things seem to be working well, except when I want to move the buttons that are at the top of the list, to the bottom. My whole tab order sequence got mixed up. So instead of moving that one field to the bottom, I decided to try to move ALL my fields to the top and it worked – a work around the bug. Weird work around, but it worked.
Move on to the next page. Started setting my tab order, and the first page got out of order. HUH?! Why would changing the tab order on the 2nd page mess up the 1st page? Now I’m getting frustrated. I’ve been spending 2+ hours trying to set the tab order (even more researching if there were any fixes or work arounds I didn’t know about) on this form which is RIDICULOUS. There should be an easier, non-buggy way to do this, right?
Also, now I CAN’T set a field to NOT be a part of the tab order. Why would Adobe take that away in 8.2? That was a nice feature that I used frequently and now a user HAS to tab to EVERY field within a form? That’s a bit absurd. 8.2 is no less frustrating than 8.0, and with the program crashing on me and these bugs I’ve mentioned, even more frustrating and disappointing. How can I set my tab order on this form? Am I missing something? Or do I need to keep waiting for another release and hope that the bugs are fixed again? I can’t believe that Adobe would brag about how cool their fillable forms are, and then have a quirky program to try to create them.
Heather,
Thank you for taking the time to give some valuable feedback. It’s very much appreciated and I’m sorry the new version is proving troublesome for you. I would recommend installing Service Pack 1 for Designer 8.2 which should at least help with the stability issues.
I’ll make sure your feedback gets to the team. Would you be able to send me your form? It would help to have it along with your feedback so that we can try to reproduce those bugs on our end. Please send it to “formcollateral1 /at/ stefcameron /dot/ com”.
Finally, you can always report bugs on Adobe’s Wish List.
Stefan,
I am working on a large conversion process (3500+ forms), I’ve decided that I dont need the full functionality of an XDP and am converting these forms to a Fixed Page form. My question is simple, can I still use fragments on a Fixed Page form?
Brandon,
If my “fixed page form” you mean the case where your imported form becomes the background and you put fields over top, then no, you cannot use fragments with this type of document.
Fragments can only be used in flowable layouts (i.e. dynamic forms).