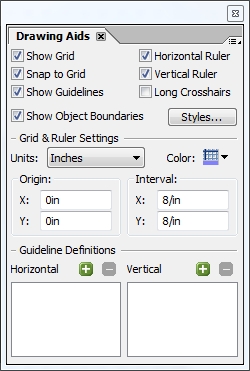
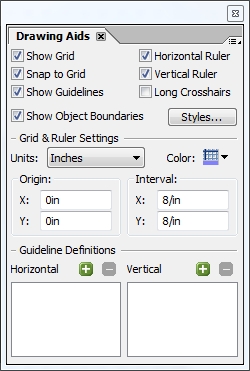
This is a palette I haven’t used very much in the past however it contains a lot of useful tools for working on form layout. You can show it either by choosing “Window menu > Drawing Aids” or by double-clicking on one of the rulers.

I won’t go into details about the obvious, self-explanatory properties like “show grid” but there are some that deserve to be called-out since they do interesting things:
- Long Crosshairs: This is handy when you’re trying to align objects that are far apart and you don’t like using a lot of guide lines. Turn this on and you will have long crosshairs following your mouse around the canvas. Note that this is tied to visible rules so if only the vertical ruler is visible, you will only have a horizontal crosshair; if no rules are visible, you won’t have any crosshairs.
- Show Object Boundaries: Toggling this will show/hide the rectangle that’s displayed around every form object and choosing “Styles…” will give you a dialog where you can set colors for various object types.
- Units: This will set the units used in all palettes that have property values displayed as measurements. Set this to “Points” and all measurements will be in “pt” units. There are exceptions, however, like font size which is always displayed in points.
- Origin & Interval: Sets the origin and repeating interval for the grid, not the layout.
- Guideline Definitions: This is interesting because after adding guidelines (by dragging and dropping from the top left corner where the two rulers meet), you will always have a vertical and horizontal guideline but what if you only wanted the horizontal one? You can delete the associated vertical one here by removing it from the “Vertical” list.
Finally, there’s one last important detail to note: Almost all of these properties are form-specific which means you’ll have to set them for each new form you edit with the exception of “Show Object Boundaries” and associated style colors which are stored as an application setting and will affect all forms.
In order to have all forms use points and have particular initial guidelines, for example, you would have to edit the Designer Template file (TDS extension) which you use to create new forms with. By default, this is the Letter.tds file located in your “application settings” folder for Designer. On Vista it’s “%USERPROFILE%\AppData\Roaming\Adobe\Designer\{version}\EN\Templates\Blank” and on XP it should be “%USERPROFILE%\Adobe\Designer\{version}\EN\Templates\Blank”.
Posted by Stefan Cameron on May 4th, 2009
Filed under
Designer
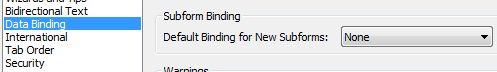
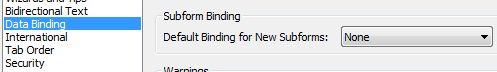
Did you know that you can specify the default data binding for new subforms in the “Tools menu > Options dialog > Data Binding panel”?

The default setting is “Normal” which means that all new subforms you insert from the Object Library with have their “Object palette > Binding tab > Default Binding property” set to “Normal” which means implicit binding using the subform’s name.
Setting this to “None” will result in all new subforms having a default binding of “None” which means they don’t participate in data binding by default. Since subforms are often needed purely for form layout, I find it’s safer to use this setting because I know inserting new subforms will not affect any bindings I have already setup in my form. (While it’s true that unnamed subforms don’t participate in data binding, I always name my subforms for clarity and scripting purposes so setting the binding to “None” ensures they don’t mess with data binding unless I want them to.)
Posted by Stefan Cameron on April 23rd, 2009
Filed under
Data Binding,
Designer,
Tips,
XFA
The Adobe Forums have finally received a long-awaited update. Here are some of new feature highlights I was told about:
- Integration of Adobe ID for true single sign on to all Forums;
- Updated look and feel, more consistent with other forum systems;
- Email participation, including starting a new discussion and alerts; and
- RSS feeds for many parts of the forum (topics, users, announcements, etc.).
Rest assured, this does not change my blog mission, however if you have previously used the forums to search for other LiveCycle, Acrobat or Reader tips and tricks, it’ll make your life much easier!
Posted by Stefan Cameron on April 6th, 2009
Filed under
Acrobat,
Designer,
General,
LiveCycle
The recent update to Acrobat/Reader 9.1 supports XFA 3.0. Unfortunately, the currently-shipping version of LiveCycle Designer (even with its update) won’t author/support more than XFA 2.8 until the next release. The comments for the XFA 3.0 spec indicate that “there will be releases [of LiveCycle Form Server and LiveCycle Designer] for XFA 3.1 and they will also handle 3.0.”
There are still some great things worth mentioning about XFA 3.0. In particular,
- new “inactive” value for the presence attribute which, when set on a container (e.g. subform), “prevents the container and its contents from processing calculations, validations, and events”;
- enhancements to events framework now permits event propagation upward to parent objects — this is great because you can now implement validation code on a subform for all of its children instead of having validation code in each child, for example;
- new validation events and global validation handling control — this should address a lot of the current issues with form validation.
It looks like John Brinkman will be detailing these new features, and perhaps others, soon.
August 18, 2009 — Added links to new XFA 3.0 topics on FormFeed.
Posted by Stefan Cameron on March 24th, 2009
Filed under
Acrobat,
Events,
XFA
Connecting to a web service usually means using import bindings to capture the response but what if you wanted to do something special with the response? What if the response wasn’t exactly correct for merging into your form (e.g. you just wanted to extract a part of the response and push it into your form somewhere)?
You could still use import bindings (set using the “Object palette > Bindings tab > Import/Export Bindings property”) but then you might have to hide most — or all — of those fields if you didn’t want to expose them. You would wait for the web service data connection to execute, then find the field that contains the piece of data you want and set it where it needs to go. This isn’t ideal, however, because Designer doesn’t expose any events, in the Script Editor, that would let you know that you now have data from the web service response in your form. Furthermore, having those extra fields around could add a lot of unnecessary weight (read: file size).
Continue reading…
Posted by Stefan Cameron on March 23rd, 2009
Filed under
Data Binding,
Designer,
Events,
Scripting,
Tutorials,
XFA