Tab Order Revamped
Back when I announced that Designer 8.2 and Acrobat 9 had shipped, I mentioned that there had been a “major tab ordering UI update”. The Team knew that something had to be done to address all the issues you had been experiencing (it follows that it was the most requested feature on my Designer 8.2 Featur-O-meter) and I think they really delivered!
Make it so
I think one of the most significant improvements to the functionality is that what you set in Designer is what you get in Acrobat. In the past, given certain circumstances, the order you set in Designer was not necessarily the order you would get in Acrobat. Designer 8.2 and Acrobat/Reader 9, together, fix that issue.
For example, this view shows the new Tab Order palette where tab order is set to “Automatic” which means the order depends largely on the visual placement of fields on the form, from left to right and top to bottom:

In this next view, I’ve simply moved the City field below the Country field. As you can see in the tab order list, City is now last in tab order simply because it’s positioned below the Country field (and it’s also highlighted in the list because I have it selected on the canvas):

Tab Order palette
The Tab Order palette is how you work with tab order in Designer 8.2. While there is still a “tab order mode”, you no longer (attempt to) set the order by entering tab order mode and clicking on fields on the canvas in the order you want tab order to be set. Instead, you do everything from the palette (sequence numbers are still displayed over the fields and you can still click on them to select their corresponding item in the tab order list within the Tab Order palette but the order itself is no longer set by clicking on the canvas).
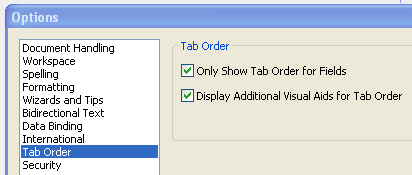
Before we go any further, there’s some extra visual aids for tab order which you’ll want to turn-on (if anything, they’re really cool). In the “Tools menu > Options command > Tab Order tab”, set the “Display Additional Visual Aids for Tab Order” setting:
Now select the Tab Order palette (“Window menu > Tab Order command”) and you’ll automatically be entered into “tab order mode” (if not, click on the “Show Order” button on the palette):
Once this is done, set the order to “Custom” so that you can set the order you want.
To get a feel for what the order is (now that you’ve enabled the “additional visual aids”), you can simply mouse-over the fields on the canvas:

(In the above screen shot, my mouse is hovering over the City field.)
Setting the order
Using the object list in the Tab Order palette, the order can be set in many different ways:
- drag and drop the items in the list
- multi-select items in the list and drag & drop them
- make a selection and use the arrow buttons to move them around
- select one item and hit the F2 key to manually set its sequence number
- make a selection (either with the mouse or the keyboard) and change the order by holding the Control key while using the up/down arrow keys
- cut and paste a selection using the items in the palette menu
Form Fragments
The Tab Order feature also handles form fragments gracefully and treats them as “white blocks”. Following my address block example, if you make a fragment out of the City, State and Zip fields, that object is now treated as a single object. The tab order can’t be changed from the reference to the fragment (i.e. the tab order of the fields inside the fragment can’t be changed from the form that references the fragment) but it can be changed around it:

In order to change the tab order inside the fragment, you’ll need to edit the tab order in the fragment itself.
Text Objects
Finally, the revamped Tab Order feature is also capable of handling text objects. This comes in handy especially when you have a hyperlink somewhere in a text object and you want to control where, in the tabbing sequence, that focus jumps to the hyperlink and where it goes to afterward.
In order to set the tab order of a text object, you must uncheck the “Tools > Options > Tab Order > Only Show Tab Order for Fields” option in the Tab Order Properties Dialog (checked in the linked screenshot: you must uncheck it).
After applying the above setting, the Tab Order Palette will show all form objects, not just fields.
Apr 3, 2010 — Added “Text Objects” section
Posted by Stefan Cameron on September 22nd, 2008
Filed under Acrobat,Bugs,Designer,Form Fragments,Tutorials