Connecting to a Web Service
Since I wrote my various articles on connecting forms to databases, I’ve had numerous inquiries about connecting to web services so here’s the long-overdue article on doing just that.
In Designer, you not only have the ability to create data connections to schemas (directly or based on sample XML data) and databases, you can also connect to web services. Web services are online applications that return information in response to specific requests. These requests and responses are sent and received via the SOAP protocol in various formats, as specified by the web service in an XML-based language called WSDL (you guessed it — Web Service Description Language).
Advantages of Web Services
One of the main advantages of using web services is to create an abstraction from server components such that clients ask the web service for information (via its various operations) without having to know the specifics about the server-side implementation (e.g. the web service may retrieve information from an Access database one day and later switch to a MySQL database but the client would still retrieve information in the same way, via the web service’s operations). If implemented correctly, web services can also provide better security by preventing clients from connecting directly to databases from the Internet, for example.
Supported Web Service Operation Types
To keep things simple, the WSDL basically describes the operations that are supported by the web service. To execute an operation, the client must submit a request to a web service operation and, upon receipt, the web service will execute the operation and submit a response back to the client, possibly containing data. Furthermore, these requests and responses are submitted in specific formats using specific data types which the WSDL also describes for each operation.
Document/Literal — Supported in Designer and Acrobat
The most important thing to note here is that Designer only supports executing web service operations which are specified as document/literal. This means that an operation defines XML schemas for its request and response formats. In turn, the XML data adhering to an operation’s request and response schemas can easily be gathered from a form using basic data bindings (a way, in XFA, to link a particular field’s value to a specific data node in a data connection).
RPC/Encoded — Supported in Acrobat only
Some of you more familiar with web services will note that operations may also be specified in the rpc/encoded format. Designer does not support executing such operations at this time because the data formats are more complex than straight XML schemas. The Google Search web service is an example. You may choose to connect to such operations using Acrobat’s SOAP object but beware that there is no server-side support for this object. This article will focus on doc/literal operations since they’re fully supported across all LiveCycle products.
Creating the Data Connection
Now that you have a basic understanding of web services and the document/literal operation type supported in Designer, let’s see how simple it is to execute a web service operation and receive a response.
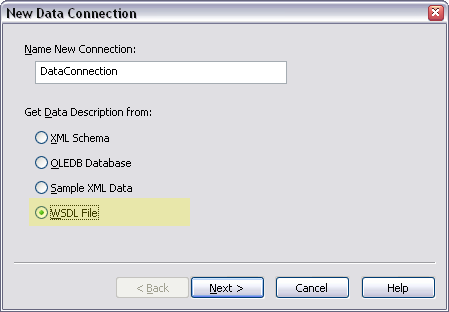
First, you must create a new data connection to a web service. In the Data View palette’s menu, choose the "New Data Connection…" command, select "WSDL File" as the type and continue to the next step:

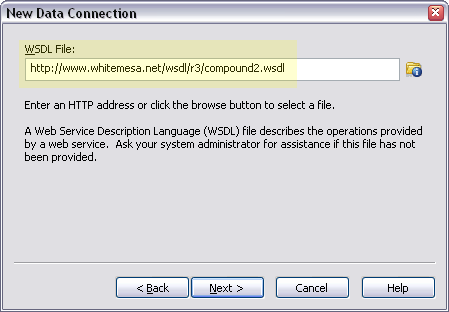
At the second step, you’ll be asked to specify the WSDL file to connect to. For this tutorial, you’ll connect to a little web service called "Echo Employee" which simply defines 4 fields for the request and returns their data back as the response:
http://www.whitemesa.net/wsdl/r3/compound2.wsdl

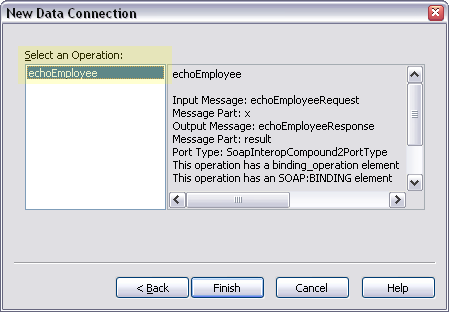
When you click the "next" button, Designer will attempt to connect to the WSDL file and retrieve a list of its document/literal operations. If successful, you’ll get to the third step where you can choose the operation that will be executed by the data connection:

In this case, there is only one operation. Choose "echoEmpolyee" and click on the "finish" button.
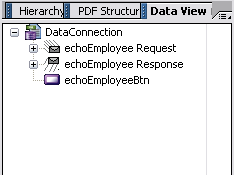
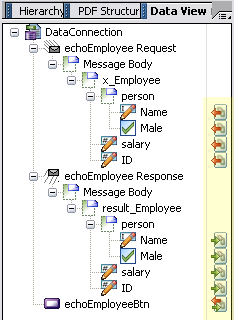
Designer will then use the data type definitions for the request and response formats of the echoEmployee operation to define a data structure in the new data connection in the Data View palette:

The only thing that remains is to create 2 sets of fields (one which will be used to submit the data for the request and another to receive the response) and a button to execute the operation. This can be done very easily simply by dragging and dropping the "DataConnection" node (or whatever you named your data connection earlier when you created it) onto your form. This will automatically generate all the necessary fields and bindings as well as the execute button:

Notice, in the Data View palette, that the icons pertaining to the various request/response fields are different than the usual binding icons: The request field icons have a single red arrow pointing to the left (indicating that their data is outgoing) and the response field icons have a single green arrow pointing to the right (indicating that their data is incoming).
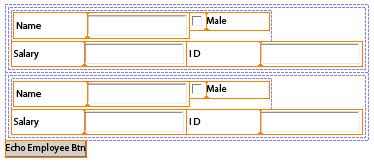
You should now have the following object block on your form (from the earlier drag and drop operation) with fields of types matching the data which they will contain (text, numeric, etc.):

That’s it! All that remains is to preview your form using Acrobat Standard or Pro (since connecting to a web service implies importing data which is only possible using Acrobat Standard/Pro or an extended PDF, via LC Reader Extensions, in Reader).
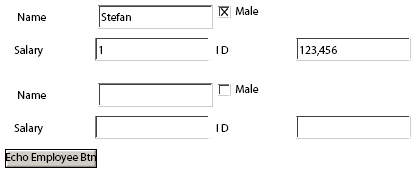
In the preview window, fill-in the top 4 fields and click on the "Echo Employee Btn".

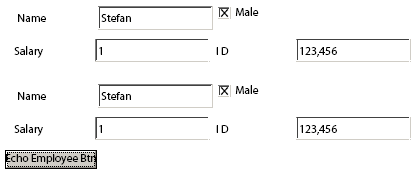
If you correctly configured your data connection and created the necessary fields and bindings, Acrobat should connect to the web service, submit the data you entered as the request to the "echoEmployee" operation which will, in turn, respond with the same data to Acrobat, at which point the response data will be pushed into the response fields (directly below the 4 top fields):

Note that the fact that the same data is returned is only specific to this web service and its "echoEmployee" operation. Other web service operations may return different data (e.g. you submit a record ID and the response contains all the information for an individual) or not data at all (if the operation is simply meant to add a new record in a back-end system, for example).
Update (May 24, 2007): Zee, a colleague at flexlive.net, has posted a video tutorial on connecting a form to a web service. If you’re looking for something with more context, you might want to try that since you get to see the actual steps in Designer which I’m attempting to describe.
Update (Sep 2, 2010): faith pointed-out that the “Echo Employee” web service I had based this tutorial’s sample on no longer works. In fact, it doesn’t seem to exist anymore. I have kept the original sample since the tutorial is based on it and I have provided a new sample PDF based on a different web service (see below).
Sample Form
In case you have trouble following these steps, you may download the "solution" file here:
Download (updated Sep 2, 2010) [pdf]
Minimum Sample Requirements: Designer 7.x, Acrobat 7.x.
Sep 2, 2010 — Add new sample PDF based on different web service since original sample PDF’s web service is no longer available online.
Posted by Stefan Cameron on May 21st, 2007
Filed under Acrobat,Data Binding,Tutorials
