Did you know that the Fragment Library palette in LiveCycle Designer 8.2 now lets you edit fragment titles and descriptions, even fragment files themselves, without having to first open the files that contain them?
Prior to Designer 8.2 it was possible to see the title and description associated with a fragment by selecting the “Fragment Info” command from a fragment listed in the Fragment Library palette. This dialog, however, didn’t let you edit that metadata unless you were actually editing the file (XDP) that contained the fragment at the same time. That is, in order to edit a fragment’s title and description, you would have to edit it Designer first, then change its information.
Note that the Fragment Library palette is only available when using Designer outside of Workbench.
As of Designer 8.2, you can that directly from the Fragment Info dialog without having to open the file that contains it and you can even delete a fragment. The Fragment Library palette will even handle the case where there are multiple fragments in the same file (e.g. you have an XDP that contains a single paragraph of text translated into multiple languages, each being a fragment that can be referenced individually by a localized form) when you decide to delete an existing fragment.
Editing Title and Description
Say you have 3 fragments: Fragment_1, Fragment_2a and Fragment_2b. Fragment_1 is in fragment1.xdp and the other two are in fragment2.xdp and both files are in the same folder, “My Fragments”. They would look like this in the Fragment Library palette:

In the form that references them, they would look like this:

Without any of the fragment files being opened in Designer, you can edit the description of Fragment_2a to be “My description.” and see the new description appear immediately in the Fragment Library palette:

—Editing the description.

—New description in the Fragment Library palette after clicking “OK” in the Fragment Info dialog.
You can do the same for the title.
Deleting Fragments
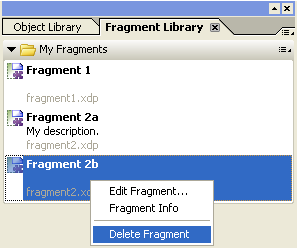
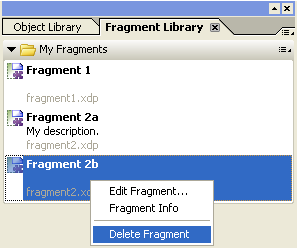
Now say you wanted to delete Fragment_2b. Instead of having to open fragment2.xdp, select the Fragment_2b subform, delete it and then save your changes, you can just right-click on the “Fragment 2b” item in the Fragment Library palette and choose the “Delete Fragment” command.

You will be presented with a confirmation dialog stating that deleting the fragment will cause broken fragment references in all forms that might be using it. You can opt not to have this dialog displayed again.
If you choose to proceed, the fragment is removed from the file that contained it (fragment2.xdp in this case) and references in currently-open forms are updated:

—Result of deleting Fragment_2b when our form was still referencing it (it was replaced with a broken fragment reference).
Additionally, if there are no longer any fragments defined in the file which contained the fragment you just deleted, you’ll get another prompt asking if you would like to also delete the file that contained the fragment (which you can also opt not to be displayed in the future). If you accept, the file that contained the fragment would also be deleted. For example, if you opted to always remove the fragment and always remove an empty fragment file and deleted Fragment_1 from Fragment Library palette, the fragment and its file would be deleted instantly and all references would be updated, showing broken fragment references in its place.
Posted by Stefan Cameron on January 26th, 2009
Filed under
Designer,
Form Fragments,
Tutorials