Description
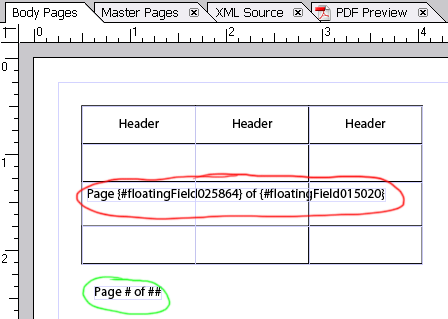
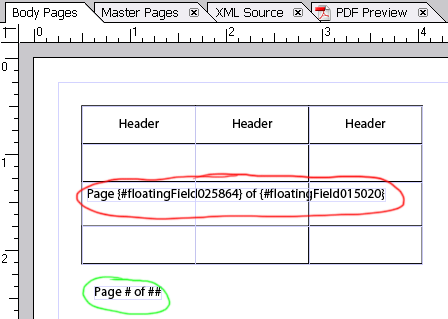
If you use the “Page n of m” object from the Library palette’s Custom tab, you may have noticed a bug when you drag that object from the Library directly into a table cell:

In the image above, the “Page n of m” object circled in green is correct whereas the one circled in red is not.
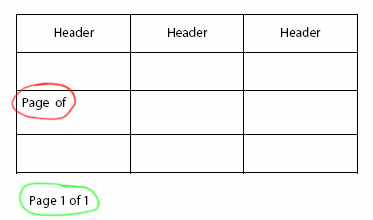
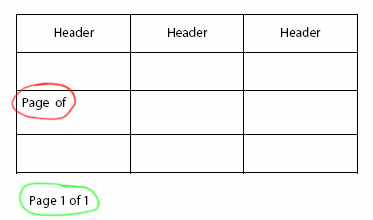
If you preview the form or run it in stand-alone Acrobat, you’ll get something like this:

You can see, in the image above, that the green-circled object is showing the correct page information while the red-circled one isn’t showing any information at all. That’s because the text object from red-circled “Page n of m” object contains broken references to the Floating Fields which are used to display the current page and page count information.
Workaround
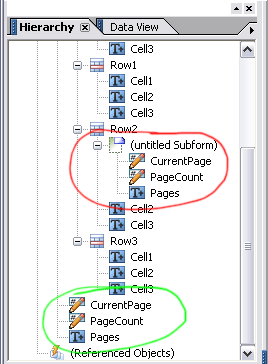
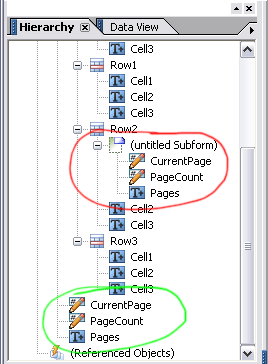
The “Page n of m” is a special object that’s actually made-up of 3 separate fields:
- A hidden floating numeric field named “CurrentPage” which displays the current page’s number.
- A hidden floating numeric field named “PageCount” which displays the total number of pages.
- A text object which references both the CurrentPage and PageCount fields and has the text “Page # of ##”.

The image above shows how the red- and green-circled objects in the first image are represented in the Hierarchy palette which clearly shows that each “Page n of m” object is a hybrid object made-up of 3 separate objects.
The “Page n of m” works by using what Designer calls Floating Fields where a field (such as CurrentPage) is referenced by another object’s text. In theory, that would mean that you should be able to place floating fields in captions as well as in text objects however Designer only supports them in text objects.
If you use the XML Source tab to look at the source for the green-circled object, you’ll see how this is done (please note that I’ve abbreviated it here for clarity):
<field name="CurrentPage" presence="hidden" access="readOnly"
id="floatingField011478"/>
<field name="PageCount" presence="hidden" access="readOnly"
id="floatingField029358"/>
<draw name="Pages">
<ui><textEdit/></ui>
<value>
<exData>
<body>
<p>
Page <span xfa:embed="#floatingField011478"/> of
<span xfa:embed="#floatingField029358"/>
</p>
</body>
</exData>
</value>
</draw>
In the above XML source, you can see that the text object (named “Pages”) has valid references to the CurrentPage and PageCount fields because its “xfa:embed” tags use their pertaining IDs.
If we now look at the XML source for the red-circled (broken) “Page n of m” object, it’s clear that the text object’s references to the CurrentPage and PageCount fields are broken since the IDs used by the Page text object don’t match those assigned to the CurrentPage and PageCount hidden Floating Fields:
<subform>
<field name="CurrentPage" presence="hidden" access="readOnly"
id="floatingField025864_copy1_copy1_copy1"/>
<field name="PageCount" presence="hidden" access="readOnly"
id="floatingField015020_copy1_copy1_copy1"/>
<draw name="Pages">
<ui><textEdit/></ui>
<value>
<exData>
<body>
<p>
Page <span xfa:embed="floatingField025864"/> of
<span xfa:embed="floatingField015020"/>
</p>
</body>
</exData>
</value>
</draw>
</subform>
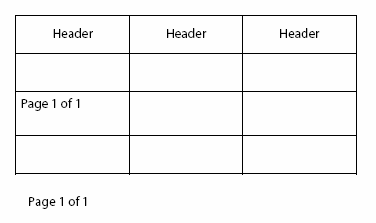
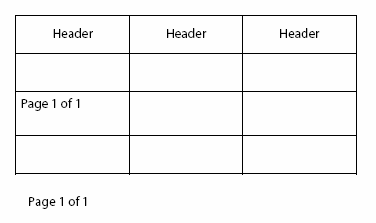
This can be easily fixed by modifying the IDs of the CurrentPage and PageCount fields to be the ones that the Page text object is expecting them to be: floatingField025864 and floatingField015020, respectively. Once you’ve fixed the IDs, previewing the form should give you something like:

You can see now that the once-broken “Page n of m” object in the table cell is functioning properly.
Fix
Please refer to the Bug List for updated information on the version(s) affected by this bug as well as if and when it was/will be fixed.
Posted by Stefan Cameron on September 6th, 2006
Filed under
Bugs,
Designer