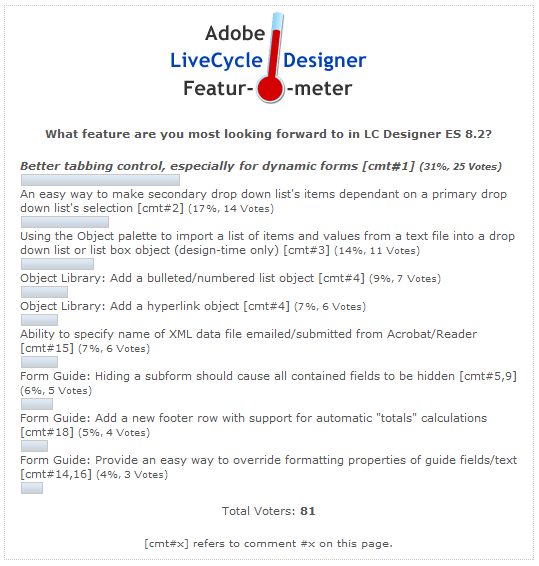
Featur-O-meter for Designer 8.2
Here are your votes and comments on feature possibilities for Adobe LiveCycle Designer ES 8.2.
The Designer Team was listening and made a major improvement to tab order authoring in Designer 8.2.

Updated: September 22, 2008
Posted by Stefan Cameron on September 1st, 2008
Both comments and pings are currently closed.

Better tabbing control! Sometimes it works, sometines it doesn’t. If you don’t place your items in the order you want them from the beginning, your tabbing. especially on dynamic forms, goes haywire. An auto tab, top down, left to right button would be great!
I would like to see in addition to importing the list of for drop downs, an easy way to make secondary drop down (and their list) dependant on other drop downs.
Adding a reference for the poll question about importing large lists into list objects at design-time: http://forms.stefcameron.com/2006/08/12/importing-data-in-acrobat/#comment-4582
I like to suggest the addition of Bullets and/or Numbered lists to the Standard Library. A HYPERLINK object can also be added to the library.
1) Extend the Form Guide builder so that you can assign a CSS class or different appearance attributes to a PanelItem.
(As static Text fields (as opposed to TextFields) don’t update at run time in the Form Guide, this would allow you to create a TextField with no background or border to mimic the look of a Text object but with the ability to have its value changed at run time).
2) A Form Guide should honour the presence setting of fields on initialisation. If a field is set to hidden in the PDF, it will still appear in the Form Guide unless you do some work in its Calculate event.
3) A Form Guide should be more aware of subform heirarchy, especially when it comes to presence settings. In a dynamic PDF, you can set a sub form’s presence to “hidden” and all fields beneath it will disappear. In a Form Guide, you have to add logic to each child’s Calculate event to hide itself, or write a script that will visit each child in a subform and set the presence value on it.
The ‘click all the fields to set tabbing order’ routine is too time consuming – it’s a real problem if you make a mistake just before the end. Would it be possible to add a ‘tab index’ property to the object palette so that the pecking order could be set/adjusted numerically?
Or have a dedicated drag n’drop representation of the tab order?
Featur-o-meter is a great idea by the way – thanks!
Ian C,
Those are certainly good suggestions however I’d like to point-out that in Designer’s current Tab Order feature, you can Ctrl+Click on the field from which you would like to resume setting the tab order so that you don’t have to start over if you make a mistake. For example, if the tab order was set to go from Field22 to Field24, back to Field23 and on to Field25 and you wanted to change it so that the fields were tabbed through in numerical order, you could simply Ctrl+Click on Field22 and then continue clicking on Field23, Field24 and Field25 in order to fix the problem rather than starting from Field1 again.
We’re well aware that our Tab Order needs some serious medical care and we’re working on something that we hope will address a lot of the outstanding issues.
All of features listed above are just nice-to-have features, but what I really would want is one tool that I need to work with PDF. I mean unite Acrobat and Designer. It’s really pain in the .. head when some use acrobat becouse they need some features and some use designer when they need some other features. Both are talking about PDF but still both are talking about totally different things. One tool for PDF and that’s it.
Hi John, regarding #5 in the list.
1. You can do this today, by selecting “Guide Text” from the “Utility Objects” under “Form Objects” to put on a Panel. Then Drag the Field you want to display text from onto the little “link” icon beside the Guide Text Object. It will turn Gold when a link to the XFA side is esablished. (Note: it looks like it is grey and disabled by default but don’t let that throw you, as you drag over it it will activate.)
2. I think you need to send me a sample that shows this behaviour, as it SHOULD (does as far as I know) operate as you described.
3. This one is an enhancement that we will need to make as an option. Current behaviour allows for an alternate way to view the entire form. Note: If you can actually script via the instanceManager to make the subform 0 instances then the Guide fields will also disappear.
Trevor,
Thank you very much for your reply!
I’m stoked that the Guide Text can be bound to a TextField. I knew you could link Guide Text to a field but I’d only ever tried linking it to a Text field (as opposed to a TextField).
I couldn’t replicate the initial presence setting issue – I must have been doing something wrong when I first came across it. Sorry for that.
John.
Three words: Editable Floating Fields.
Masi,
That’s very interesting feedback, thank you! I don’t think that really fits within the Featur-O-Meter as it sounds like it represents a fundamental change Designer. I have, however, passed your comments onto our Product Manager for appropriate consideration.
Sven Pelta,
Sounds like you’re having some trouble with editing Floating Fields. There are ways to edit Floating Field properties. One way is to select them directly in the Hierarchy palette and then change their properties via the Object palette. Another way is to edit the text object in which they’re placed, click on the place-holder (usually looks like “{TextField1}” within the text) to highlight the Floating Field and then use the Object palette to modify its properties once again.
Does that help at all or is there something more specific that you are unable to do (or unable to do easily)?
With Form Guides, you should be able to change the appearance (colour, size, font, etc) of Guide Text, captions or bound panel help text without having to break the binding.
This should be either via a CSS class or the standard appearance settings (in properties).
(You cannot bind a Guide Text to a TextField and then make that appear in bold red)
Collect and manage XML files from PDF forms by mail would be far easier if you can assign their name and/or the object of the mail.
John Nesbitt,
That’s a great suggestion. The Guide Builder should provide an easier way than creating a custom component in order to override formatting properties of guide fields/text.
Albert M,
Having the ability to programmatically set the name of the XML data file that is emailed from Acrobat/Reader is something many, many people have been requesting for a long time. I hope lots of people vote on that feature!
One more suggestion with Form Guides, it would be great if a FooterRow with totals to be added to a DataGrid.
I understand that Flex 3.0 has the AdvancedDataGrid that adds a total row feature so here’s hoping I can just replace the Flex SDK directory in the Guide Builder (C:\Program Files\Adobe\LiveCycle Designer ES\8.1\plugins\GuideBuilder\flexsdk) with the Flex 3.0 SDK then create a custom RepeaterGrid component that uses the new AdvancedDataGrid. This will be easier than implementing the solution listed here: http://blogs.adobe.com/aharui/2007/04/datagrid_footers.html.
Stefan,
I was actually referring to floating fields that can be edited in Acrobat/Reader. We have a lot of requests from customers for that.